Webflow integration
Ce este Webflow?
Este o platformă de creare de site-uri web care nu necesită utilizarea de cod. Acest lucru o face ușor de utilizat atât pentru începători, cât și pentru utilizatorii avansați. Webflow acceptă site-uri web responsive și generează cod în timp ce proiectați site-ul web prin intermediul interfeței lor. Creați site-uri web uimitoare profesionale, blog, portofoliu sau universitate.
Cum puteți utiliza Webflow?
Doriți să vă promovați afacerea online? Începeți să utilizați Webflow și creați-vă site-ul de vis cu editorul lor uimitor. Nu trebuie să învățați să codificați, pur și simplu construiți-l cu ochiul liber și puneți-l în funcțiune. Webflow este ideal pentru a crea site-uri web pentru cele mai comune scopuri, cum ar fi o afacere, un blog sau magazine online.
Asigurați-vă că le oferiți clienților dvs. exact ceea ce caută prin intermediul site-ului dvs. uimitor. Cea mai bună parte este că puteți utiliza LiveAgent pentru a vă ocupa de asistența pentru clienți datorită chat-ului live și a altor instrumente.
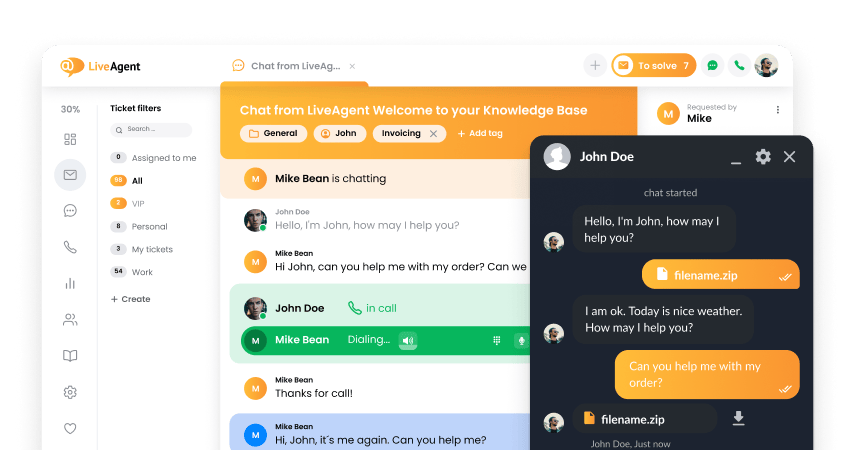
Widgetul de chat live de la LiveAgent facilitează obținerea de răspunsuri la întrebări de către clienții dvs. În plus, vă poate crește capacitățile de vânzare datorită accesibilității sale ușoare. Clienții care navighează îl pot accesa și pot pune întrebări despre orice produs pe care îl doresc, ceea ce înseamnă că vă puteți face numărul și să îi convingeți cu privire la calitățile acestuia.
Chat-ul live este, de asemenea, complet echipat pentru a vă ușura munca în multe privințe. Aruncați o privire la caracteristici precum vizualizarea în timp real a tastării care vă permite să vedeți ce tastează clienții dvs. înainte de a apăsa pe trimiterea mesajului sau invitații de chat proactive are vă permit să vă faceți remarcat de către vizitatorii site-ului. Widgetul de chat live este, de asemenea, printre cele mai rapide widgeturi de chat disponibile – cu viteza de afișare a chat-ului la 2,5 secunde. Aruncați o privire la comparație aici.

Care sunt avantajele utilizării Webflow?
- Constructor de site-uri web avansat
- Nu este necesară codificarea
- Acceptă site-uri web responsive
- Fidelitate între machete și site-uri reale
Get more sales with LiveAgent live chat
Place a chat button on your website and provide guidance and support for your visitors today
Cum se integrează Webflow cu LiveAgent
Integrarea widget-ului de chat live LiveAgent pe site-ul dvs. Webflow este un proces ușor care poate fi finalizat în doar câteva minute. Tot ce trebuie să faceți este să încorporați codul și să îl salvați pe site-ul dvs. web. Urmați ghidul de mai jos pentru a afla cum să faceți acest lucru.
- Sunteți nou la Webflow? Direcționați-vă spre site-ul lor și începeți să vă creați site-ul astăzi. Este gratuit, dar veți avea nevoie de un plan plătit pentru a încorpora widget-uri de chat mai târziu. După ce vă familiarizați cu interfața și vă pregătiți site-ul web pentru a intra în funcțiune, treceți la următorul pas.

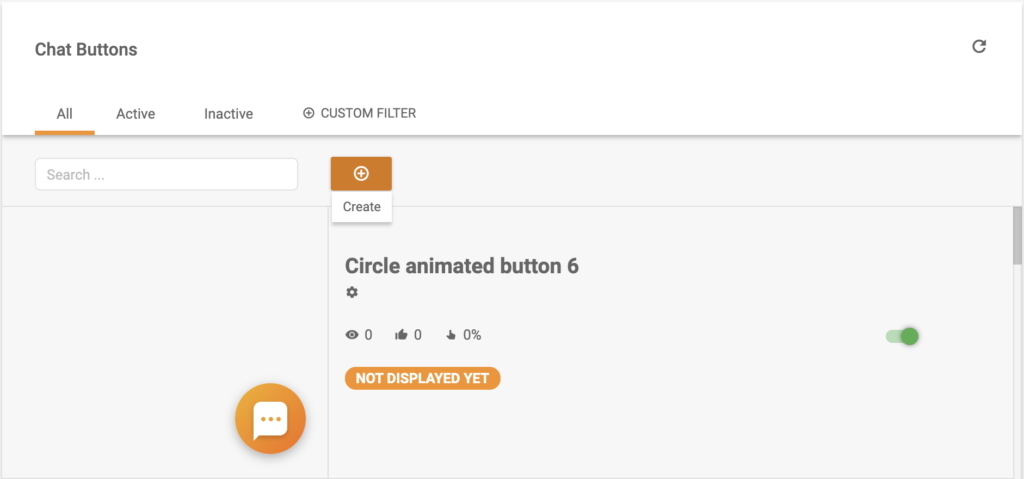
- Acum veți învăța cum să creați un buton de chat în LiveAgent. Deschideți-vă contul LiveAgent (sau începeți versiunea de încercare gratuită de 30 zile dacă nu aveți unul) și accesați Configurare > Chat > Butoane de chat și faceți click pe butonul Creare din partea de sus.

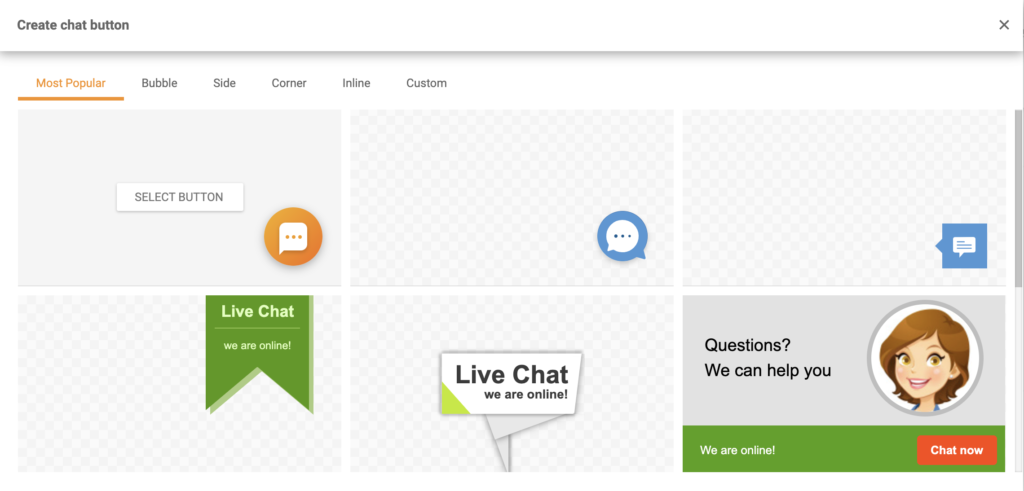
- Asigurați-vă că răsfoiți galeria de butoane de chat și alegeți butonul potrivit pentru site-ul dvs. web. Îl puteți personaliza și alege din mai multe opțiuni – butoane cu bule, laterale, de colț și altele. Există, de asemenea, o opțiune de a încărca propriul design al butonului de la o imagine sau HTML. Alegerea vă aparține.

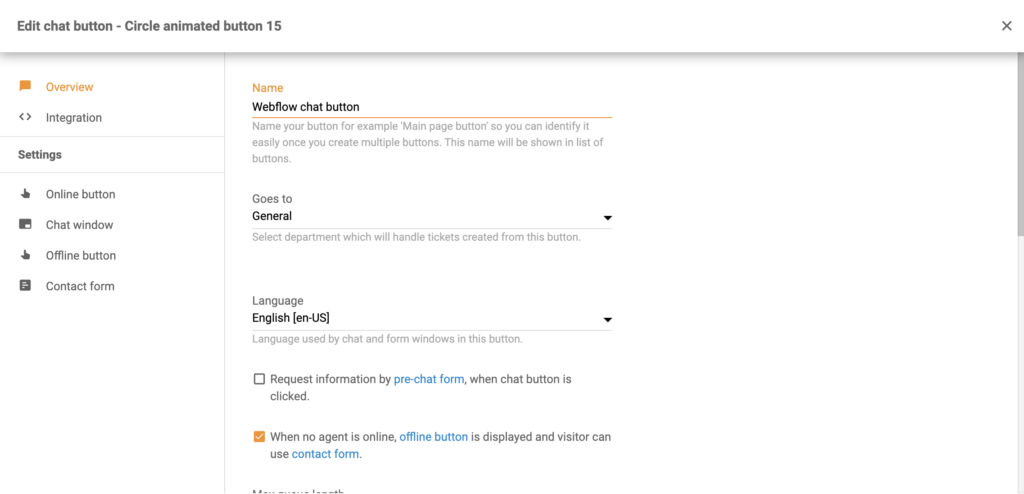
- După ce ați terminat de selectat un design, este timpul să configurați butonul. Dați butonului un nume distinct, selectați departamentul responsabil pentru chat-uri și alegeți o limbă. Apoi, răsfoiți celelalte setări de pe pagină și personalizați butonul după bunul dvs. plac. Este ușor să faceți acest lucru. Când ați terminat, salvați butonul sau testați-l mai întâi pentru a vedea dacă se ridică la standardele dvs.

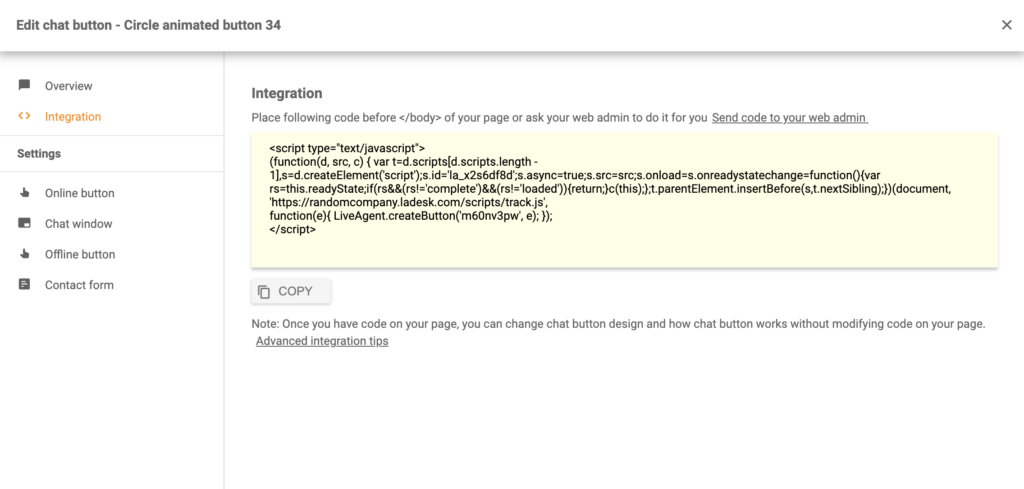
- Acum accesați secțiunea de integrare din configurarea butonului de chat. O puteți vedea în panoul din stânga. Când sunteți acolo, copiați codul și mergeți la editorul de pagini Webflow.

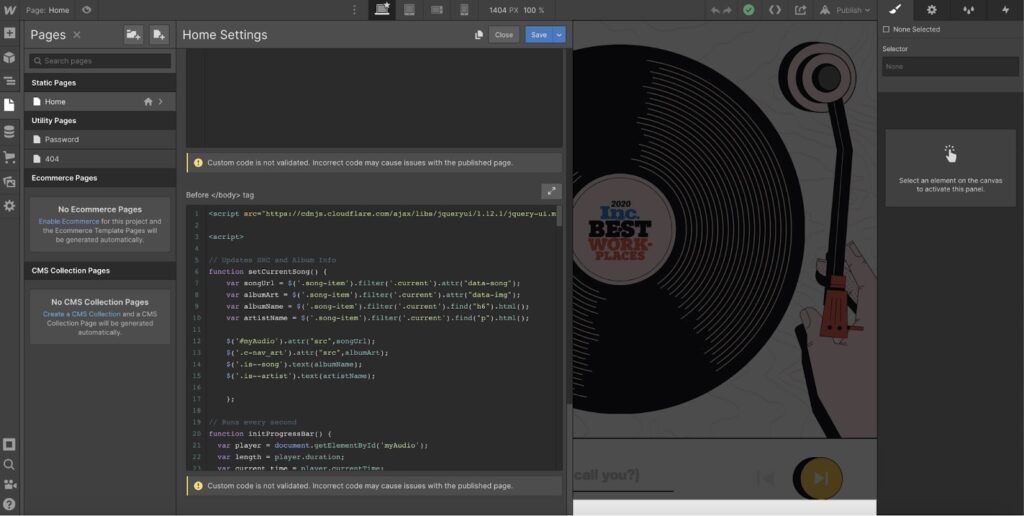
- În editorul Webflow, mergeți la panoul din stânga și faceți click pe Pagini. Selectați pagina în care doriți să plasați butonul de chat live LiveAgent și derulați în jos până când vedeți opțiunea Cod personalizat. Plasați butonul în codul dvs. și Salvați. Ați terminat.

Acum sunteți gata să răspundeți la orice întrebări și solicitări ale clienților cu o viteză uimitoare. Doriți să aflați mai multe despre furnizarea de asistență prin chat live? Căutați printre articolele Academiei LiveAgent pentru a învăța cum să răspundeți cu ușurință la problemele clienților.

Enhance your website's functionality and customer satisfaction with LiveAgent's Webflow integration
Engage visitors with LiveAgent's live chat, ticketing system, and knowledge base, all seamlessly integrated into your Webflow website.
Frequently Asked Questions
Ce este Webflow?
Acest instrument de creare de site-uri web vă permite să vă creați propriul site web fără a fi nevoie să scrieți niciun cod. Prin urmare, este ușor de învățat și de utilizat atât de către începători, cât și de către utilizatorii avansați. Site-urile web pot fi proiectate prin intermediul interfeței Webflow, care generează codul în timp ce îl proiectați.
Cum puteți utiliza Webflow?
Începeți cu Webflow și creați site-ul web din visele dvs. Nu este nevoie să învățați să codificați; construiți-l doar cu ochiul liber și va fi funcțional în cel mai scurt timp. Cu WebFlow, puteți crea site-uri web pentru o varietate de scopuri, inclusiv pentru afaceri, bloguri și comerț electronic. După aceea, puteți plasa un buton de chat live LiveAgent și să oferiți vizitatorilor site-ului web o metodă de comunicare rapidă.
Care sunt avantajele utilizării Webflow?
Constructor de site-uri web avansat Nu este necesară codificarea Acceptă site-uri web responsive Fidelitate între machete și site-uri reale
Cum se integrează LiveAgent cu Webflow?
Accesați Configurare LiveAgent > Chat > Butoane de chat și Creați un buton de chat nou. Copiați codul butonului de chat din secțiunea Integrare Lipiți codul în cadrul codului site-ului dvs. Webflow
Descoperiți caracteristicile cuprinzătoare ale LiveAgent, un program complex de birou de asistență multicanal. Gestionați eficient solicitările clienților cu funcții avansate precum sistem de ticketing, detectarea coliziunilor între agenți, jurnal de audit și distribuirea automată a tichetelor. Îmbunătățiți productivitatea cu mesaje planificate și organizați contactele și companiile cu ușurință. Explorați soluția completă pentru optimizarea serviciului de asistență.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português