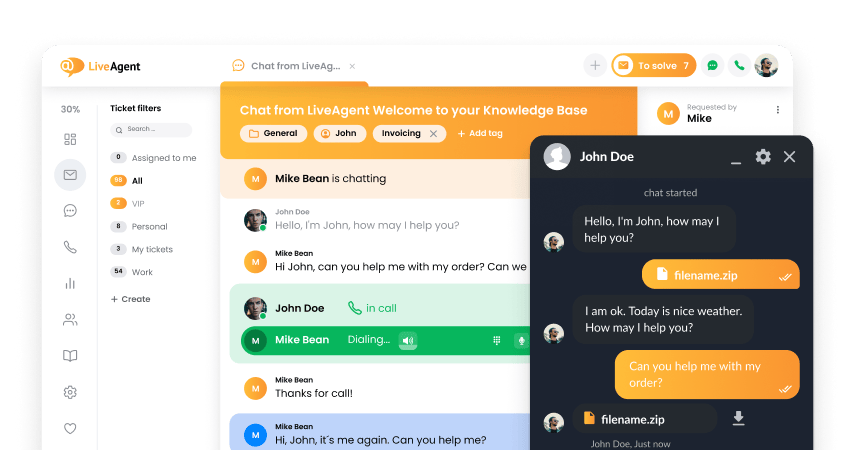
uKit integration
Dacă doriți să începeți să utilizați butonul de chat de la LiveAgent pe site-ul dvs. uKit, urmați ghidul de integrare pas cu pas de mai jos sau pur și simplu urmăriți videoclipul de integrare.

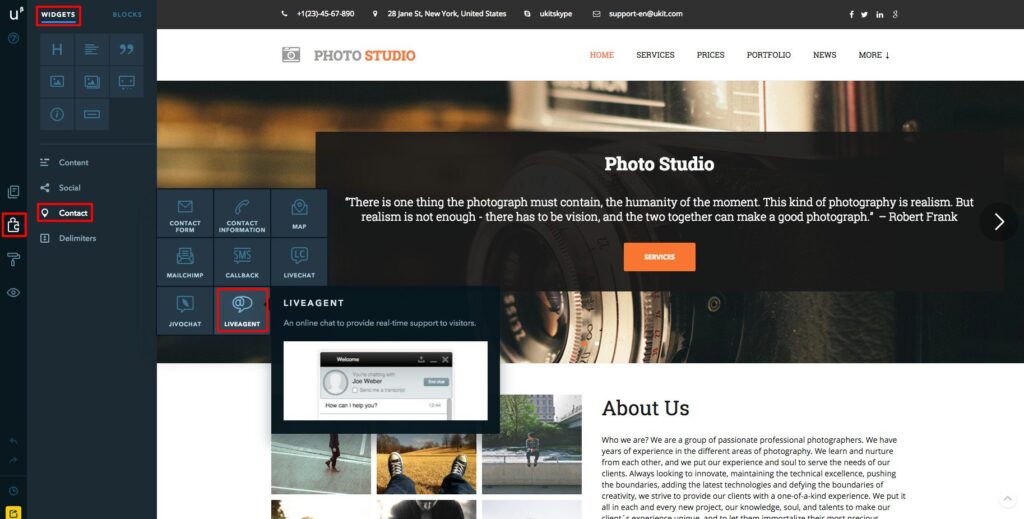
- Deschideți constructorul uKit și navigați la Widget-uri> Contact
- Selectați LiveAgent și trageți widget-ul pe site, ținând apăsat butonul stâng al mouse-ului.
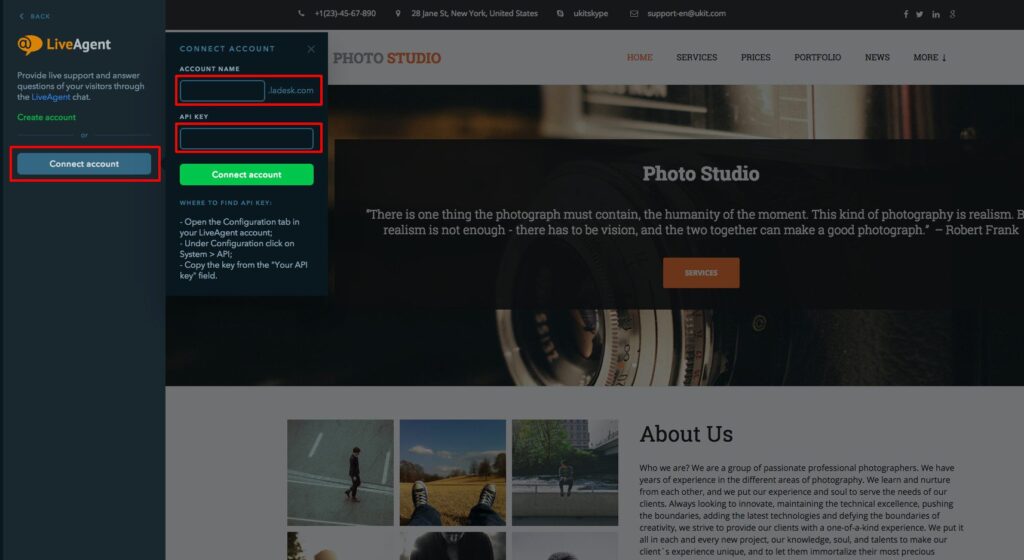
- Dați click pe butonul de chat live și apoi în bara laterală stângă dați click pe Conectare cont.
- Completați adresa URL și cheia API a contului dvs. LiveAgent. Dacă nu aveți un cont, nu ezitați să creați unul nou, dând click pe Creare cont.
Unde este cheia API?
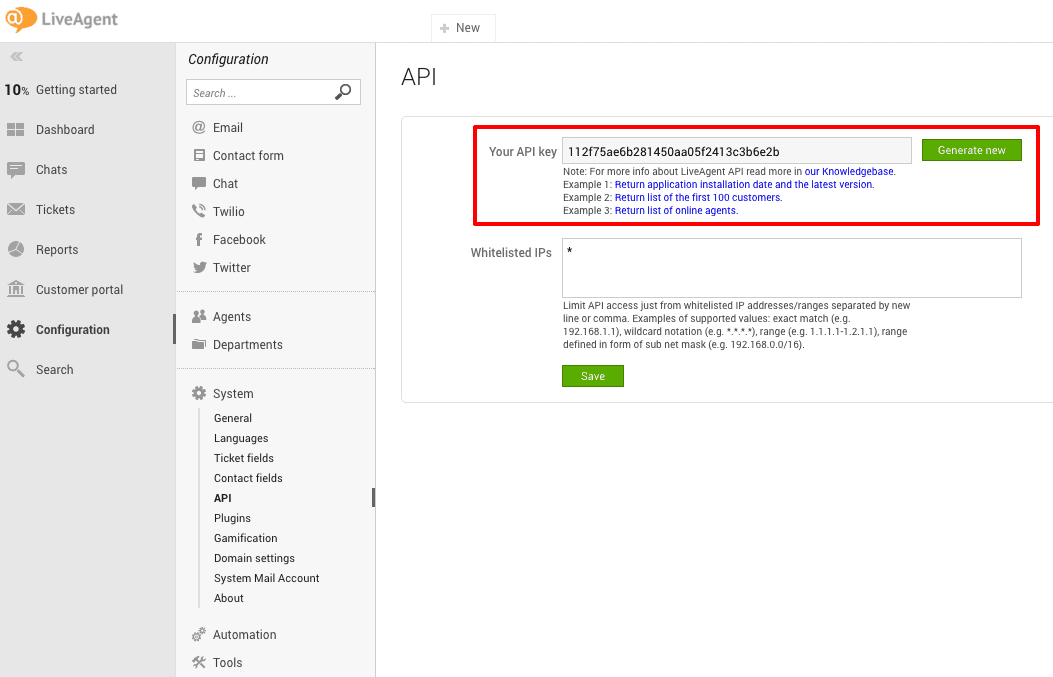
- În contul dvs. LiveAgent navigați la Configurare> Sistem> API și copiați cheia API de aici.
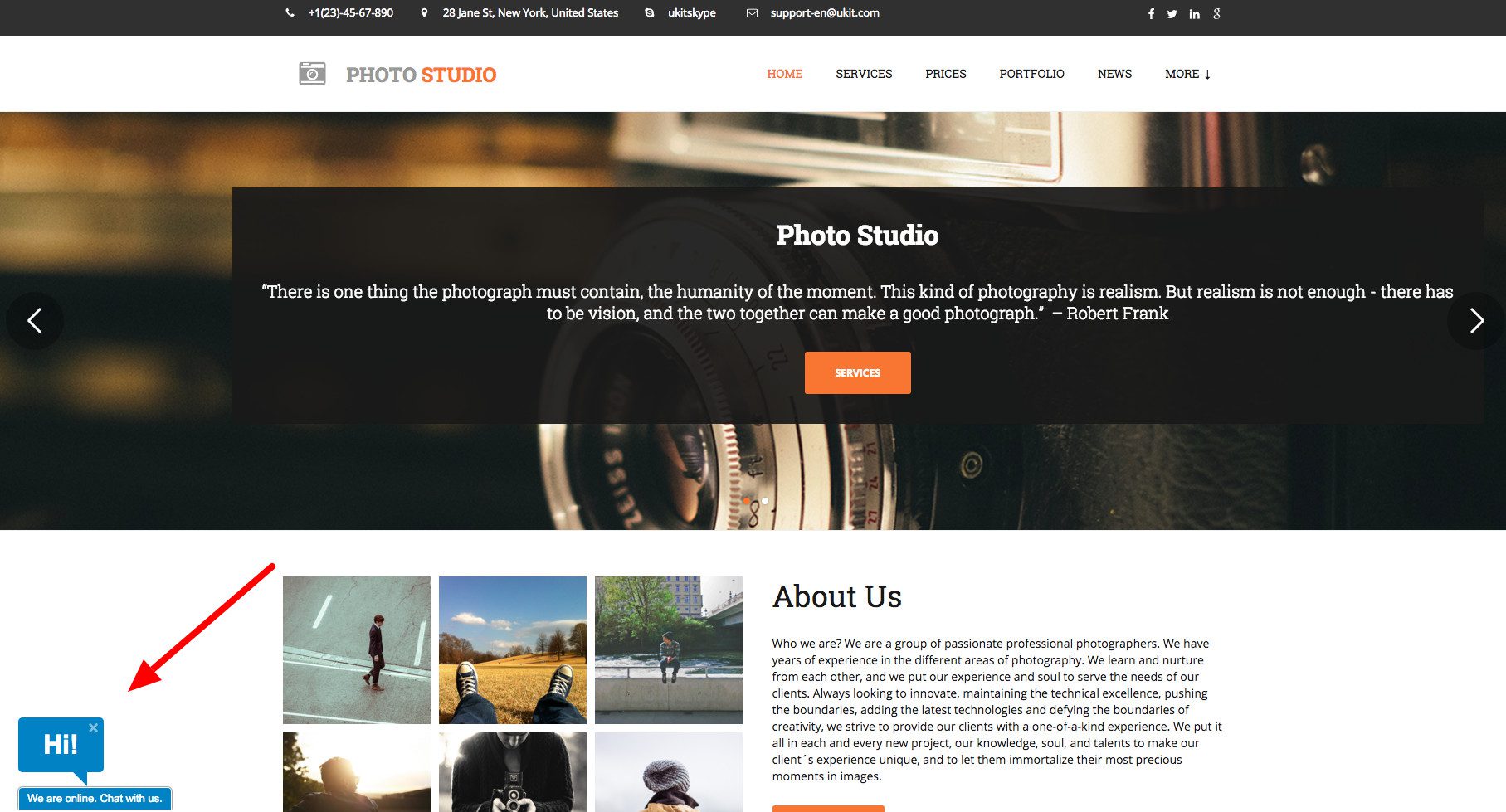
- Ați terminat. Butonul de chat live implicit este afișat pe site-ul dvs. web.
- Dacă doriți să modificați butonul implicit (culori, texte …) deschideți contul LiveAgent, navigați la Configurare> Chat> Butoane de Chat și dați click pe buton pentru a edita aspectul acestuia.
De ce uKit?
uKit este un constructor de site-uri web și este un mod ușor și eficient de a crea un site de afaceri funcțional. Constructorul este destinat celor care nu au abilități tehnice. Este ușor de navigat, distractiv și modern. uKit are un editor elegant de glisare și plasare care vă permite să vă personalizați cu ușurință șablonul la alegere.
Cum îl puteți folosi?
Integrarea uKit cu LiveAgent vă permite să plasați un buton de chat live în magazinul dvs. uKit.
Frequently Asked Questions
Cum puteți integra un buton de chat live în Ukit?
Care sunt avantajele utilizării Ukit?
- rentabil - adaptabil - simplu de utilizat - design uimitor
Descoperiți caracteristicile cuprinzătoare ale LiveAgent, un program complex de birou de asistență multicanal. Gestionați eficient solicitările clienților cu funcții avansate precum sistem de ticketing, detectarea coliziunilor între agenți, jurnal de audit și distribuirea automată a tichetelor. Îmbunătățiți productivitatea cu mesaje planificate și organizați contactele și companiile cu ușurință. Explorați soluția completă pentru optimizarea serviciului de asistență.
Landing PPC Archive - LiveAgent
Descoperiți soluția completă LiveAgent: cel mai rapid chat live, sistem avansat de ticketing și integrări multiple. Încercați gratuit azi!"

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português