Prestashop integration
Partner Privacy Policy
Prestashop Politică de confidențialitate
Ce este Prestashop?
Prestashop este o soluție open-source, gratuită pentru site-ul de comerț electronic. Este plin de instrumente și este bogat în funcții, astfel încât oamenii să își poată crea propriile site-uri web în diferite moduri. Prestashop este disponibil în 65 de limbi și găzduiește peste 250 000 de magazine online din întreaga lume. Deoarece este gratuit, îl puteți descărca cu ușurință și puteți începe să vă creați propriul site web de comerț electronic. De asemenea, oferă ghiduri de bază care explică cum să construiți singur.
Cum îl puteți folosi?
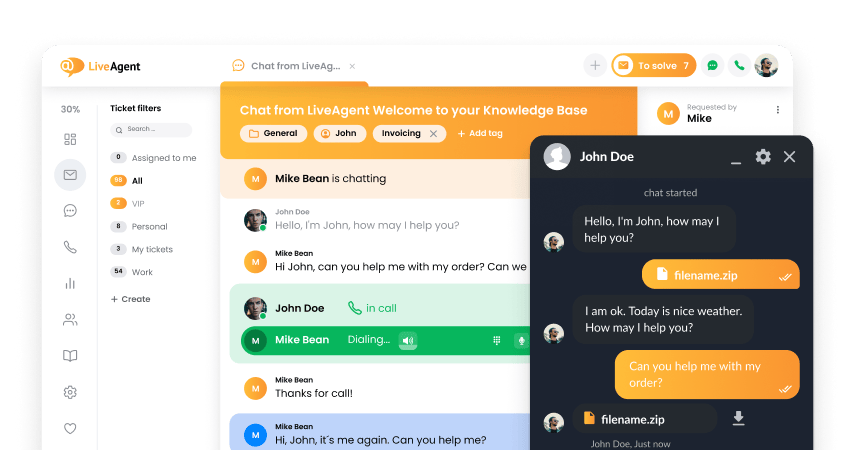
Pe lângă posibilitatea de a integra widget-ul LiveAgent de chat live foarte rapid pe site-ul dvs. de comerț electronic și de a oferi ajutor rapid clienților dvs., vă puteți urmări comenzile. Acestea sunt afișate în tabloul de bord, astfel încât să obțineți informațiile despre comandă într-un singur loc.
Avantaje
- Oferiți ajutor rapid clienților dvs.
- Widget-ul de chat live permite comunicarea instantanee
- Țineți evidența tuturor comenzilor dvs.
- Economie de timp
- Totul este organizat într-o singură soluție
Cum se integrează un buton de chat live
Dacă doriți să plasați butonul de chat live pe Prestashop, urmați ghidul de integrare pas cu pas de mai jos.
Încărcați pachetul în directorul dvs. de extensii și sunteți gata de pornire. Descărcați Modulul LiveAgent Prestashop.
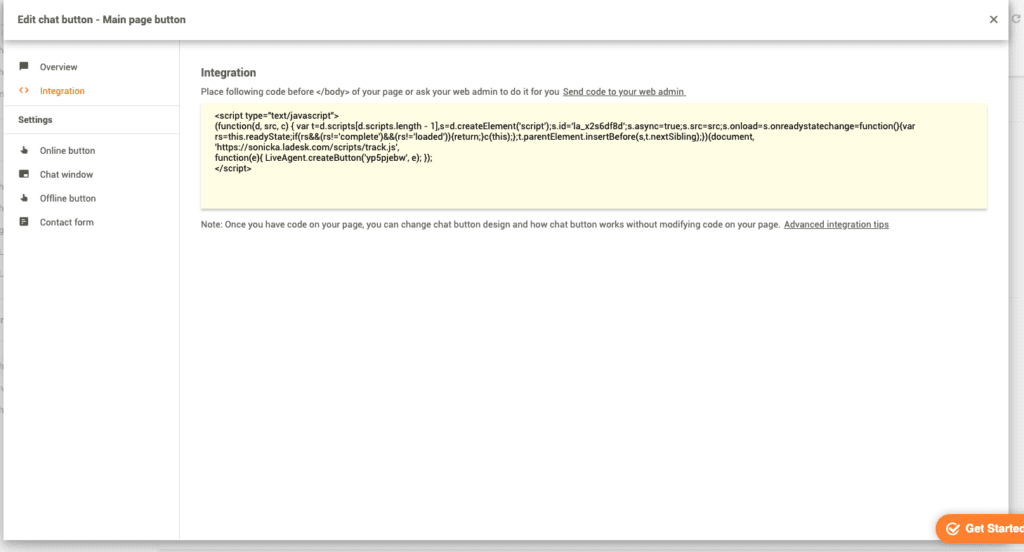
- Primul pas este să creați și să personalizați un nou buton de chat în panoul dvs. LiveAgent. Copiați codul HTML (Ctrl + C) în clipboard.

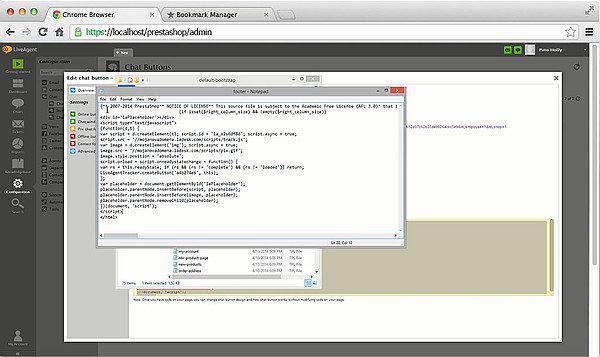
- Accesați folderul Prestashop situat pe serverul dvs.
- Deschideți folderul temelor> folderul temei implicite> deschideți footer.tpl cu notepad> Lipiți codul butonului de chat (Ctrl + V) chiar deasupra liniei

- Accesați pagina web a magazinului, reîmprospătați-o și butonul de chat este gata.

Frequently Asked Questions
Ce este Prestashop?
Prestashop este o platformă în care vă puteți crea cu ușurință comerțul electronic utilizând șabloane predefinite.
Cum puteți integra Prestashop cu LiveAgent?
Dacă doriți să integrați Prestashop cu LiveAgent, iată un videoclip rapid pentru a vă ajuta pas cu pas.
Descoperiți caracteristicile cuprinzătoare ale LiveAgent, un program complex de birou de asistență multicanal. Gestionați eficient solicitările clienților cu funcții avansate precum sistem de ticketing, detectarea coliziunilor între agenți, jurnal de audit și distribuirea automată a tichetelor. Îmbunătățiți productivitatea cu mesaje planificate și organizați contactele și companiile cu ușurință. Explorați soluția completă pentru optimizarea serviciului de asistență.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português